传统的layzload只能适用于图片懒加载,而我们现在需要的是全部元素的懒加载!
官网:
gitHub:
提供了两种使用方式:
1.使用script标签(提供国内加载)
1
2.下载zip包
我们怎样使用呢?(Github已经提供了方式)

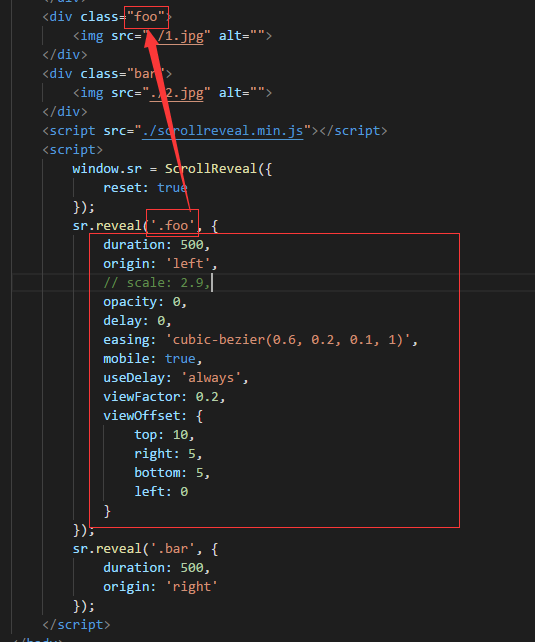
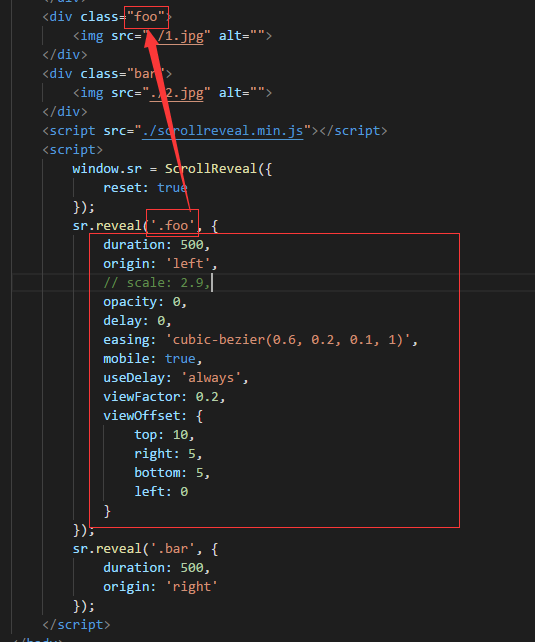
针对某个类做出的懒加载动作!(不过你要考虑到ajax异步请求加载图片)

Github示例:
本文共 165 字,大约阅读时间需要 1 分钟。
传统的layzload只能适用于图片懒加载,而我们现在需要的是全部元素的懒加载!
官网:
gitHub:
提供了两种使用方式:
1.使用script标签(提供国内加载)
1
2.下载zip包
我们怎样使用呢?(Github已经提供了方式)

针对某个类做出的懒加载动作!(不过你要考虑到ajax异步请求加载图片)

Github示例:
转载地址:http://ygybm.baihongyu.com/